Part 2: Gliffy step-by-step artifact
(2) The step-by-step process to
complete a specific artifact,
The first step is to
create a login username and password for basic edition since it is free.
After that you have
the blank canvas template which you will work on, and be familiarizing with
tools below. (http://www.teachertube.com/video/gliffy-tutorial-3905)
1. Undo/Redo
2. Group/Ungroup
3. Bring to Front/Send to Back
4. Hyperlink Tool
5. Pop-up Notes Tool
6. Copy Style Tool
7. Free Text Tool
8. Ellipse/Rectangle Tool
9. Connector/Straight Line Tool
10.Pointer
11.Pan
12.Zoom Level
13.Zoom in/Zoom out
14.Drawing Guides
15.Show Grid
16.Snap to Grid
17.Diagram Themes
18.Layers
Step 1: Login: You can access the Start Screen by logging
into http://www.gliffy.com. This screen
will appear when you initially login. From here you can:
1. Open a Recent
Diagram
2. Create a new
Diagram
3. Import a Diagram
(.vdx, .gliffy, .gon, or .gxml files only)
4. Create From a
Template
Gliffy Tutorial links;
https://www.youtube.com/watch?v=N0UgI-FVIKo
(an overview of Gliffy)
https://www.youtube.com/watch?v=7zZhNn7HlGA
(Gliffy Flowchart Maker Review)
https://www.youtube.com/watch?v=X2q4vnpkmac
(Gliffy Color Themes & Templates)
https://www.youtube.com/watch?v=CcJF7U86sNU
(Copy & Paste with Gliffy)
http://www.teachertube.com/video/gliffy-tutorial-3905
(How to Publish & Post)
Step 2: Opening
Diagrams:
For this class you
will create a new diagram which can be blank template or built-in template for
the project.
Once a diagram has been created, it will appear in the Document Manager.
You can access your Document Manager by clicking the "My Documents"
button in the upper right of the Toolbar.
A new tab will open in
your browser which will contain your diagrams. Double-click to open a diagram.
An alternative method
of opening a diagram is to go to File à Open to
access your diagram listings. Select a diagram and click Open or just
double-click.
Step 3: Creating
Diagrams
At the beginning of the start screen, you can Create a New Diagram and
choose which type of diagram you'd like to start. Depending on what type of
diagram you are going to create, it will load those appropriate shape libraries
for you on the left side.
For instance, if you
were going to start a blank Flow Chart diagram, you would click on "Flow
Chart" and it will load a blank drawing stage or canvas with Flow Chart
shapes already loaded for you on the left side.
If you chose a blank
template then it should look like this BELOW where you build your diagrams. Use
shapes pulled from the Library and elements you've drawn using the Toolbar to
create flowcharts, or other diagrams, you desire.
Moving and
Manipulating Elements:
You can move or
manipulate the elements on the drawing stage or canvas by clicking on the
element, drag and drop it on the drawing stage.
Each shape will
display its boundary box when selected. You can use the connection points
(little squares in the boundary box’s corners and midpoints) to extend the
dimensions of the shape. Just click and drag them. To rotate a shape, click and
drag over the curled arrow that you’ll see above the shape.
Changing Document
Properties:
You can also change the properties of the document under
File à Document Properties, located in the Menu Bar at the top
left of Gliffy.
From here you can control the basic setup of your
diagram. Define your page size in pixels and you’ll see thin lines that define
your document boundaries (5000x5000 is the default and the max). You can also
select your diagram's background color from here.
Changing the
background color:
You can change the
background color of your diagram by setting under File à Document Properties à Background
and choose the color you want or select it to “no fill” option; it will set
background as transparent upon export.
Saving
Documents
The most important
task is save the document that you are working. You can do this by clicking on
File à Save and each time you save a document, it gets logged
as a new revision.
At any time you can
use the “Revision History” in the File drop-down menu in the upper left corner
of the Drawing Stage to revert back to any previously saved version.
Through the File Menu,
you’ll also have the option to “Save As”. Many customers use this to create
template diagrams or another diagram very similar.
Step 4: The Text
Tool
Selecting the A icon from the
Toolbar allows you to draw a text box so you can immediately start typing in
text. Text will automatically wrap at the end of a line to remain within the
box you’ve drawn. If you enter more lines than will fit in the box, the text
will extend above and below the borders of the text box.
In addition, you can edit the properties of selected text in the Properties Panel /A. If you
select a text box, an element with text typed over it, or any combination of
the two, the text properties section will show up in the Properties Panel.
There are 15 available fonts that you can choose for your text.
You also can change
the font size and color, make text bold, italic and/or underlined, and change
the alignment of the text.
• Text Inside
• Text Above
• Text Below
• Text Left
• Text Right
Vertical Alignment
Within the text tool,
you can also use the Vertical Alignment tool to align the text. There are 3
types of alignment;
·
Vertical Align Top
·
Vertical Align Middle
·
Vertical Align Bottom
Step 5: Working with Images
You can also have the
option of inserting color images on your document through your computer
library.
How to Upload Images
Click on “Select Image
to Upload” à Choose File to Upload form Computer à Click Open. And
the image will be inserted on your drawing stage, and with the mouse cursor you
can move and set the image on the document.
Image Search
You can also the
internet for images through the Bing search engine. Enter a search term into
the search field in the "My Images" tab and click the down arrow to
select "Bing Images". This will then pull up any images of your
search results in Bing. Gliffy will display images returned from your search,
broken into pages of twenty.
Delete Image
You can remove an image from your Image Library by
right-clicking* on the
image, then selecting "Delete".
Step 6: Sharing
and Exporting Diagrams
 Whether you plan to
print your diagram, post it online as a live document, or invite other users to
collaborate on it with you, sharing and exporting Gliffy documents is likely
crucial to your work process.
Whether you plan to
print your diagram, post it online as a live document, or invite other users to
collaborate on it with you, sharing and exporting Gliffy documents is likely
crucial to your work process.
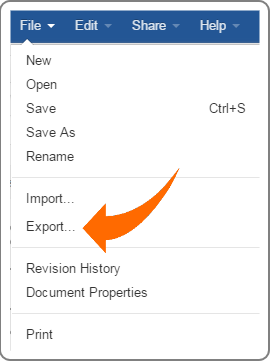
Exporting Diagrams
In Gliffy, you have
access to export and print options through the File menu in the Menu Bar. In
this menu, you can Export Gliffy
documents in SVG, Gliffy, JPG and PNG format and save them for off-line access.
To export your diagram, go to File
à Export.
Printing Diagrams
To Print your diagram
from Gliffy, go to File à Print.
Step 7: Collaborating
on Gliffy Diagrams
If you’re on a Gliffy
Online free trial, Standard, or Pro account you can control who has the ability
to edit your document using the Collaborate feature.
Collaboration is not
available through Google Drive.
Collaboration steps;
Click on Share à Collaborate
This will open the Add
Collaborators window. Simply add the emails of those you wish to collaborate
with to the “Add Collaborators” field, each email address separated by a comma,
and click the "Invite" button. Gliffy will send each new collaborator
an email including a link to your document.
To remove a user from
a diagram, click the "Remove" link to the right of their email. This
will remove editing and viewing privileges for that particular diagram.














